Il numero delle automazioni definite nel nostro hub di domotica personale cresce di pari passo con le nuove esigenze e le nuove funzionalità che si implementano per il controllo intelligente della casa. Per poter avere sempre la situazione sotto controllo e per essere in grado di gestire all’occorrenza queste automazioni, è fondamentale avere un approccio ordinato e sistematico, a partire dalla scelta dei nomi. Ed ovviamente implementare una dashboard efficace dedicata allo scopo.
Cosa vogliamo fare: la dahsboard lovelace
Il nostro obiettivo è dunque riuscire a gestire tutte le automazioni della nostra casa da un unico punto di accesso, ovvero una dashboard lovelace dedicata all’interno del nostro Home Assistant. Per fare questo useremo tre card custom molto diffuse ed estremamente flessibili:
- layout-card: per costruire il layout della pagina
- button-card: per creare i pulsanti di controllo
- auto-entities: per costruire in modo dinamico gli elenchi di automazioni
Sfruttando la potenza di queste card, per le quali ringraziamo gli sviluppatori, potremo creare un pagina dinamica in modo molto semplice, con un numero limitato di righe di codice.
Automazioni in ordine
Prima di cominciare con il design della pagina e la scrittura del codice yaml verifichiamo che le automazioni siano in ordine, usando un accorgimento molto semplice, ma estremamente redditizio: una precisa naming-convention.
Costruiamo il nome di ciascuna automazione che andremo a definire mediante porzioni parlanti:
- un suffisso indicativo del dominio (ad esempio: clima
- una parte per specializzre eventualmente il dominio (ad esempio: heat, cold)
- la zona o la stanza di riferimento (ad esempio camera, cucina)
- il nome vero e proprio, il più possibile parlante (ad esempio: imposta_offset)
In questo modo saremo in grado più facilmente di filtrare le automazioni e popolare in modo efficace l’elenco dinamico nella nostra pagina.
Scriviamo il codice yaml
Per organizzare il contenuto sulla nostra dashboard utilizziamo la custom:layout-card. Il layout scelto è quello classico a due colonne: sidebar più body. Ovviamente ogni altro layout può essere facilmente ottenuto con semplici variazioni dei parametri di configurazione della card. Per la sidebar ci basta una larghezza di 100px di cui terremo memoria nell’implementazione dei pulsanti. Tutto il resto della pagina rimane a disposizione dell’elenco automazioni.

La view della dashboard sarà pertanto definita così:
title: Automations panel
path: automations
icon: 'mdi:cogs'
panel: true
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 100px auto
cards:
# Pulsanti
- type: vertical-stack
cards:
...
# Elenco automazioni
...
Nota Il layout di tipo
gridrisponde alle proprietà standard CSS delle griglie: nel nostro esempio non daremo un nome alle aree della griglia, pertanto la distribuzione del contenuto avverrà secondo l’ordine di definizione, da sinistra verso destra. Per questo sistemeremo i pulsanti in pila mediante la cardvertical-stack.
Filtro di selezione
Per filtrare le automazioni da mostrare nell’elenco dinamico, definiamo nel nostro file configuration.yaml uno specifico input_select, a cui diamo come opzioni dei valori tali da poter individuare le automazioni mediante il loro nome (se siamo stati precisi nel seguire la naming-convention sopra descritta):
input_select:
automation_panel_domain:
name: Automation Panel domain
options:
- Allarme
- Clima Tado
- Clima Daikin
- Luci
- Music
initial: Luci
icon: mdi:cogs
Il nostro filtro sarà quindi un semplice menù a tendina. Potrebbe bastare, ma nella nostra dashboard noi vogliamo utilizzare dei pulsanti, che srisultano sicuramente più belli da vere, più intuitivi e più efficaci.

Costruiamo un template con button-card
Sfruttando la potenza e la flessibilità della button-card ed in particolare il meccanismo di template, riusciamo a creare il modello che andremo ad utilizzare per tutti i pulsanti che vogliamo implementare nella nostra dashboard. In questo template definiamo:
- la variabile value_select contiene l’opzione da selezionare nel filtro
- tap_action sarà il servizio per la selezione di un valore nel filtro
Partiamo con la definizione del template che va posizionato nella sezione button_card_templates di seguito ed allo stesso livello della sezione views della dashboard lovelace:
views:
...
button_card_templates:
generic_themed_input_select:
color_type: icon
La card ci consente di definire variabili, da valorizzare opportunamente quando la istanziamo nella dashboard lovelace, per realizzare eventuali logiche o aspetti grafici personalizzati. Nel nostro caso, l’unica variabile value_select conterrà il valore del filtro ed anche il nome visualizzato sul pulsante:
variables:
value_select: ""
show_name: true
name: >
[[[ return variables.value_select ]]]
Proseguiamo con l’aspetto della card, anch’esso dinamico in base allo stato del filtro: quando il filtro attivo risulta uguale all’opzione relativa al pulsante selezionato, quest’ultimo avrà il bordo e l’icona illuminate.
styles:
card:
- font-size: 11pt
- color: white
- background: 'linear-gradient(rgba(115, 115, 115, 0.6) , rgba(115, 115, 115, 0.15))'
- border: 'rgba(115, 115, 115, 0.75) 0.5px solid'
- border-radius: 0.8vw
- box-shadow: none
- transition: 0.5s
- height: 95px
# Fino a qui proprietà generiche: possibile uso template base
- border-color: >
[[[
if (variables.value_select && entity.state==variables.value_select)
return 'lime'
]]]
name: [ font-size: 11px ]
icon:
- width: 30px
- color: >
[[[
if (variables.value_select && entity.state==variables.value_select)
return 'lime'
else
return 'lightgray'
]]]
Miglioramento Nel codice riportato in questo post abbiamo, per comodità, utilizzato un template unico, ma, in origine, tutto quanto relativo al pulsante base e riutilizzabile anche per pulsanti con funzionalità diverse, era definito in un template padre chiamato
generic_themede qui derivato con il codicetemplate: generic_themed.
Conlcudiamo defnendo l’interattività del nostro pulsante. Tenendo premuto (hold_action) avremo il classico dialogo informativo dell’entità associata (che sarà il filtro stesso), mentre un semplice click o tap (tap_action) chiamerà il servizio per la selezione dell’opzione indicata nella apposita variabile.
hold_action:
action: more-info
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
option: '[[[ return variables.value_select ]]]'
Istanziamo i pulsanti
Ritorniamo infine alla nostra dashboard ed andiamo a posizionare il contenuto delle due colonne che la compongono: nella colonna side, dentro la pila verticale, istanziamo tanti pulsanti quante sono le opzioni del nostro filtro. Per farlo, è sufficiente richiamare il template creato in precedenza, specificando il nome del filtro, l’opzione da selezionare (nella apposita variabile) e l’icona.
- type: custom:button-card
template: generic_themed_input_select
entity: input_select.automation_panel_domain
variables:
value_select: 'Luci'
icon: mdi:lightbulb
Elenco dinamico: la card auto-entities
Nella colonna di destra invece posizioniamo il nostro elenco dinamico. Per realizzarlo utilizziamo la card custom auto-entities: questa card è in grado di generare elenchi di entità da passare in altre card anche complesse (nel nostro caso una semplice card entities). Le entità di interesse devono risspondere al filtro definito: ecco che ci torna utile la naming-convention.
Anzichè usare le opzioni include o exclude di questa card, usiamo quellatemplate che è più flessibile, ma certamente più complessa da manipolare. La logica è semplice: il filtro della card selezionerà soltatnto le entità del dominio automation nel cui nome è presente una parte uguale al valore dell’input automation_panel_domain.
- type: custom:auto-entities
show_icon: false
show_header_toggle: true
card:
type: entities
title: Automazioni
state_color: true
filter:
template: |
[ {% for auto in states.automation %}
{% if states['input_select.automation_panel_domain'].state.upper().replace(" ","_") in auto.entity_id.upper() %}
{'entity': '{{ auto.entity_id }}', 'secondary_info': 'last-triggered'},
{% endif %}
{% endfor %} ]
sort:
method: name
reverse: false
Nota Abbiamo utilizzato due espedienti per migliorare costruzione dei filtri:
- la funzione
.upper()trasforma tutto in maiuscolo per eliminare errori di casing- la funzione
.replace()sostituisce gli spazi con il carattere_per consentire il matching con i nome delle automazioni
Infine, come informazione secondaria, viene indicato il tempo trascorso dall’ultima attivazione di ciascuna automazione, ricavabile mediante l’opzione last-triggered. Tuttavia, avendo usato il filtro template, non si può usare la proprietà nativa options: della card, ma si devono creare di fatto delle coppie di valori da elencare, in questo modo: {'entity': '{{ auto.entity_id }}', 'secondary_info': 'last-triggered'}.
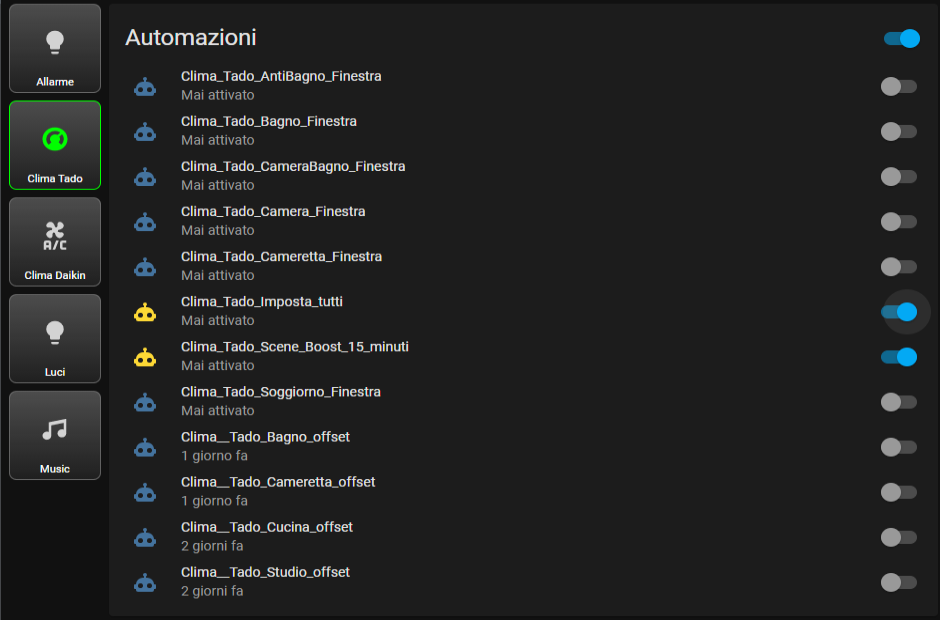
Risultato finale
L’aspetto della dashboard è quello mostrato nella cover di questo post. Questa è una versione molto basic, ma, per chi volesse, abbiamo idee di miglioramenti che magari mostreremo in futuro: filtri sulle informazioni secondarie (ad esempio: mostrami le automazioni eseguite nell’ultima ora), filtri per stanza (ad esempio: mostrami le automazioni relative alla Cameretta) oppure inserire una card logbook.
Enjoy!